As we know, add this buttons help our blog readers to share blog post among their friends easily. This tool can help us to gain more quality traffic to our blog. But many friends do not know, how to add add this buttons to the website or blog. For blogs, there are two simple ways to add these buttons in the blog. Just follow some simple Steps:
First Way to add "Add This in Blog"

->Log in to blogger and go to Layout,
->Click on Add a Gadget, Gadget configuration window will appear
->Click on The "Featured" Tab in the left, Below the Basics
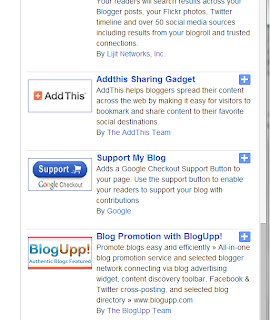
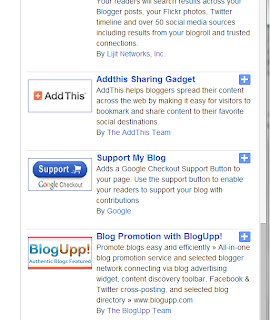
->Scroll Down and there you will see as picture shown in the right side of this article.
-> Click on Addthis Sharing Gadget
-> New Page will be appeared, there you can add title such as, share us with your friends, share this article on, and etc.. -> Finally click on save after completing the configuration of your gadget. You may add there "Display likes and tweets buttons" you can choose size of the icons and etc..
Second Way to add "Add This in Blog:
If you don't like to add like first way, you may follow this way to add "Add this" to your blog. To add, firstly just go to www.addthis.com or click here There you can get html code for add this buttons, you may choose many styles and sized icons for add this. And if you sign up for add this, you may get continuous report of add this. So don't forget to sign up and get code from add this.
Now you have to go to Layout of your blogger, and click on "Add a Gadget" choose HTML/Java Script, paste code copied from add this, and if you like, you may add title too, finally click on save.
First Way to add "Add This in Blog"

->Log in to blogger and go to Layout,
->Click on Add a Gadget, Gadget configuration window will appear
->Click on The "Featured" Tab in the left, Below the Basics
->Scroll Down and there you will see as picture shown in the right side of this article.
-> Click on Addthis Sharing Gadget
-> New Page will be appeared, there you can add title such as, share us with your friends, share this article on, and etc.. -> Finally click on save after completing the configuration of your gadget. You may add there "Display likes and tweets buttons" you can choose size of the icons and etc..
Second Way to add "Add This in Blog:
If you don't like to add like first way, you may follow this way to add "Add this" to your blog. To add, firstly just go to www.addthis.com or click here There you can get html code for add this buttons, you may choose many styles and sized icons for add this. And if you sign up for add this, you may get continuous report of add this. So don't forget to sign up and get code from add this.
Now you have to go to Layout of your blogger, and click on "Add a Gadget" choose HTML/Java Script, paste code copied from add this, and if you like, you may add title too, finally click on save.



0 Comments
Post your Comments about this Article.